分类

<!--图标样式--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">
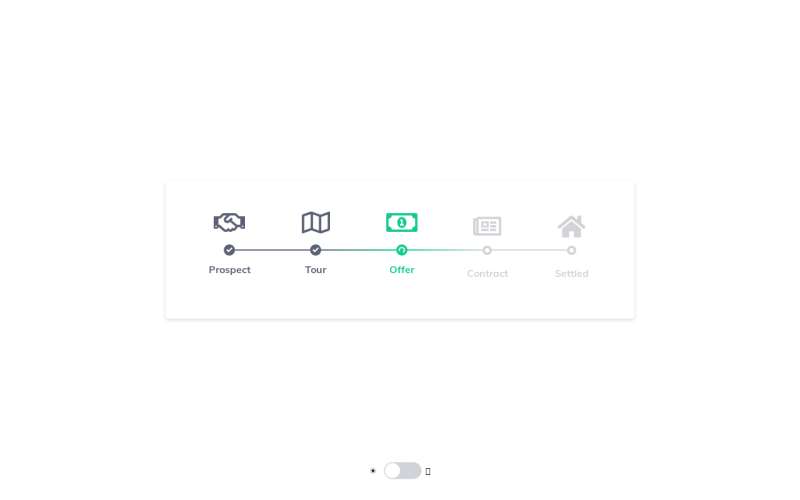
<div class="main-container">
<div class="steps-container">
<div class="step completed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M20.285 2l-11.285 11.567-5.286-5.011-3.714 3.716 9 8.728 15-15.285z" />
</svg>
<div class="label completed">
Prospect
</div>
<div class="icon completed">
<i class="far fa-handshake"></i>
</div>
</div>
<div class="line completed"></div>
<div class="step completed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M20.285 2l-11.285 11.567-5.286-5.011-3.714 3.716 9 8.728 15-15.285z" />
</svg>
<div class="label completed">
Tour
</div>
<div class="icon completed">
<i class="far fa-map"></i>
</div>
</div>
<div class="line next-step-in-progress">
</div>
<div class="step in-progress">
<div class="preloader"></div>
<div class="label loading">
Offer
</div>
<div class="icon in-progress">
<i class="far fa-money-bill-alt"></i>
</div>
</div>
<div class="line prev-step-in-progress"></div>
<div class="step">
<div class="label">
Contract
</div>
<div class="icon">
<i class="far fa-newspaper"></i>
</div>
</div>
<div class="line"></div>
<div class="step">
<div class="label">
Settled
</div>
<div class="icon">
<i class="fas fa-home"></i>
</div>
</div>
</div>
</div>
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。