分类

<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
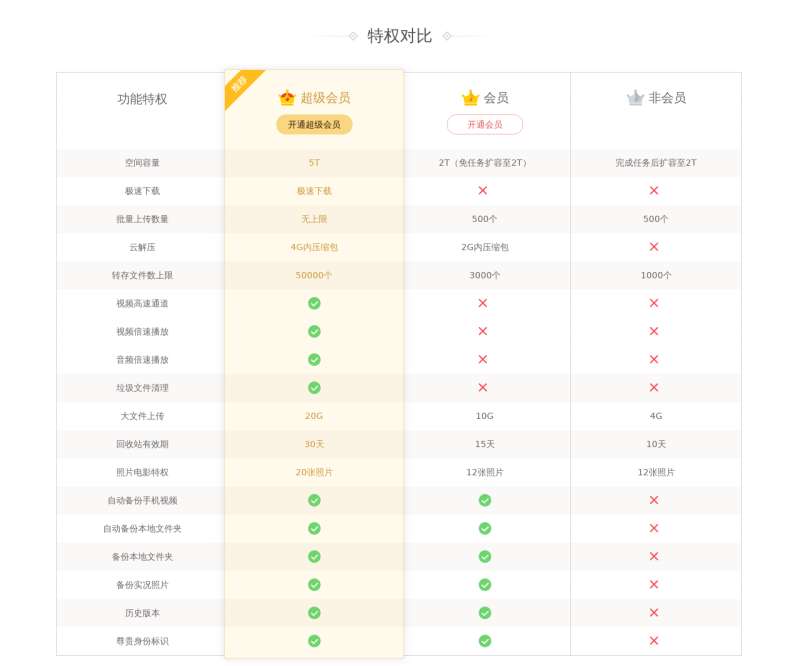
<div class="module-line"> <span class="arrow left-arrow"></span> <span class="text">特权对比</span> <span class="arrow right-arrow"></span> </div> <div class="module-privilege"> <ul class="privilege-ul name-ul"> <li class="privilege-item first-item"> <p class="title"> <span>功能特权</span> </p> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>空间容量</a> </li> <li class="privilege-item"> <a>极速下载</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>批量上传数量</a> </li> <li class="privilege-item"> <a>云解压</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>转存文件数上限</a> </li> <li class="privilege-item"> <a>视频高速通道</a> </li> <li class="privilege-item"> <a>视频倍速播放</a> </li> <li class="privilege-item"> <a>音频倍速播放</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>垃圾文件清理</a> </li> <li class="privilege-item"> <a>大文件上传</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>回收站有效期</a> </li> <li class="privilege-item"> <a>照片电影特权</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>自动备份手机视频</a> </li> <li class="privilege-item"> <a>自动备份本地文件夹</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>备份本地文件夹</a> </li> <li class="privilege-item"> <a>备份实况照片</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>历史版本</a> </li> <li class="privilege-item"> <a>尊贵身份标识</a> </li> </ul> <ul class="privilege-ul svip-ul active recommend"> <li class="privilege-item first-item"> <div class="svip-type"> <p class="vip-type-icon"> <span class="vip-icon svip-middle icon-size-middle"></span> </p> <span class="vip-type-title">超级会员</span> </div> <div class="buy-btn-box"> <p class="center-button-base center-button-light-yellow center-button-container-middle">开通超级会员 </p> </div> </li> <li class="privilege-item" style="background: #fbf4e4">5T</li> <li class="privilege-item">极速下载</li> <li class="privilege-item" style="background: #fbf4e4">无上限</li> <li class="privilege-item">4G内压缩包</li> <li class="privilege-item" style="background: #fbf4e4">50000个</li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item">20G</li> <li class="privilege-item" style="background: #fbf4e4">30天</li> <li class="privilege-item">20张照片</li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item last-item"><span class="icon right"></span></li> </ul> <ul class="privilege-ul vip-ul "> <li class="privilege-item first-item"> <div class="vip-type"> <p class="vip-type-icon"> <span class="vip-icon vip-middle icon-size-middle"></span> </p> <span class="vip-type-title">会员</span> </div> <div class="buy-btn-box"> <p class="center-button-base center-button-light-red center-button-container-middle">开通会员 </p> </div> </li> <li class="privilege-item" style="background: #fbf9f8">2T(免任务扩容至2T)</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">500个</li> <li class="privilege-item">2G内压缩包</li> <li class="privilege-item" style="background: #fbf9f8">3000个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item">10G</li> <li class="privilege-item" style="background: #fbf9f8">15天</li> <li class="privilege-item">12张照片</li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> </ul> <ul class="privilege-ul no-vip-ul"> <li class="privilege-item first-item"> <div class="no-vip-type"> <p class="vip-type-icon"> <span class="vip-icon no-vip-middle icon-size-middle"></span> </p> <span class="vip-type-title">非会员</span> </div> </li> <li class="privilege-item" style="background: #fbf9f8">完成任务后扩容至2T</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">500个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">1000个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item">4G</li> <li class="privilege-item" style="background: #fbf9f8">10天</li> <li class="privilege-item">12张照片</li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> </ul> </div>
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。
此作品是由17素材网签约用户上传,17素材网拥有版权;未经17素材网书面授权,请勿作他用。人物肖像,字体及音频如需商用需第三方额外授权;
17素材网尊重知识产权,如知识产权权利人认为平台内容涉嫌侵权,可通过邮件:3264130392@qq.com提出书面通知,我们将及时处理。
网站提供的党政主题相关内容(国旗、国徽、党徽...),目的在于配合国家政策宣传,仅限个人学习分享使用,禁止用于任何广告和商用目的。