分类

<link rel="stylesheet" href="css/style.css">
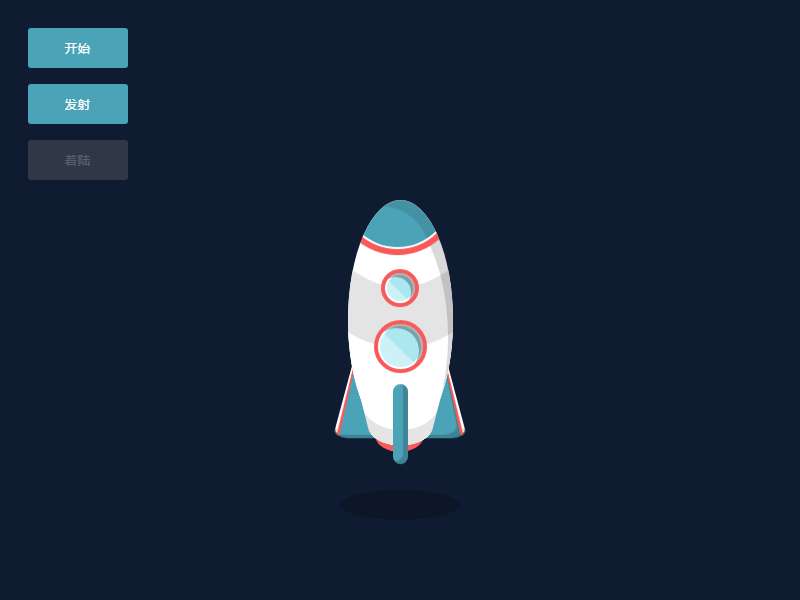
<div class="spaceship">
<div class="spaceshipBody">
<div class="spaceshipTop"></div>
<div class="spaceshipWindows"> <span></span> <span></span> </div>
</div>
<div class="spaceshipBottom"> <span></span> <span></span> <span></span> </div>
<div class="fire"> <span></span> <span></span> <span></span>
<div class="glow"></div>
</div>
</div>
<div class="shadow"></div>
<div class="buttons">
<button class="btnStart"><span>开始</span></button>
<button class="btnLaunch"><span>发射</span></button>
<button disabled="disabled" class="btnLand disable"><span>着陆</span></button>
</div>
<script src="js/script.js"></script>
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。