分类

<!--响应式框架--> <link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" /> <!--图标库--> <link href="https://cdn.bootcss.com/font-awesome/5.10.0-11/css/all.min.css" rel="stylesheet"> <!--核心样式--> <link rel="stylesheet" type="text/css" href="css/style.css" />
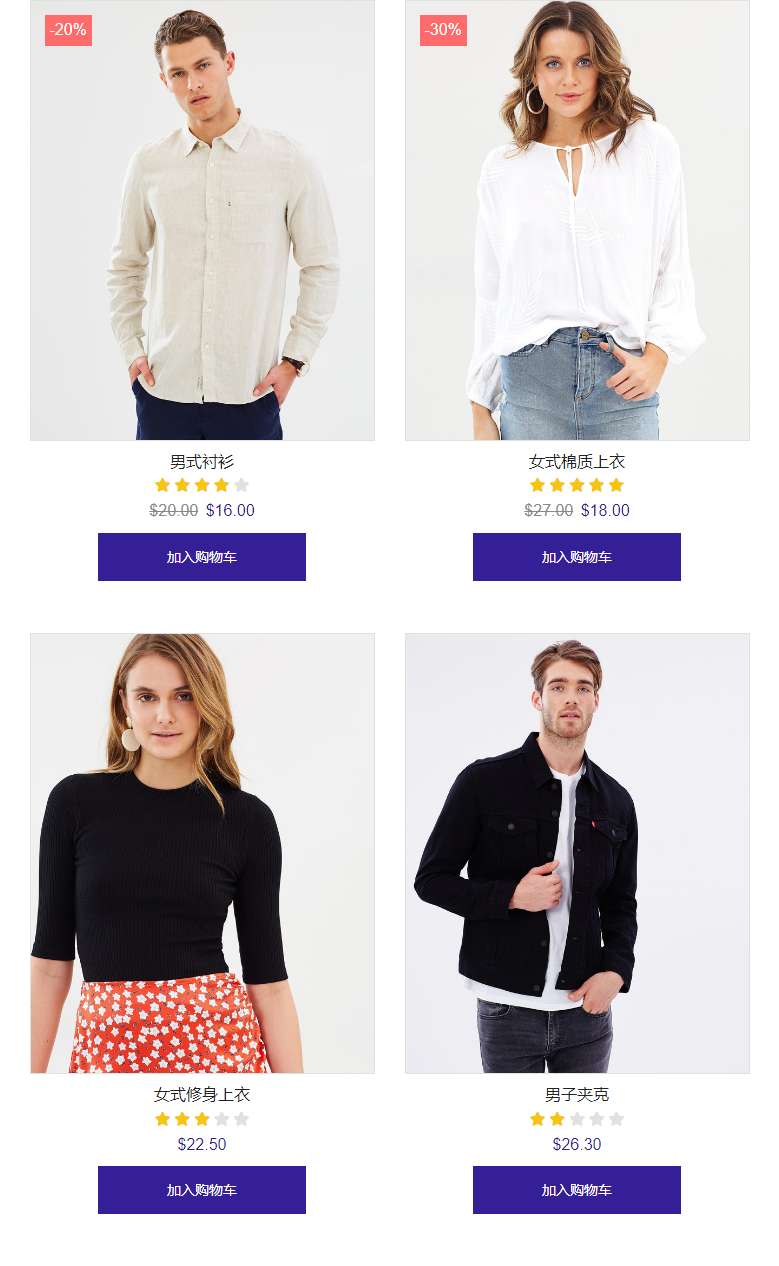
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="images/img-1.jpg"> <img class="pic-2" src="images/img-2.jpg"> </a> <span class="product-discount-label">-20%</span> <a class="product-like-icon" href="#"><i class="far fa-heart"></i></a> </div> <div class="product-content"> <h3 class="title"><a href="#">男式衬衫</a></h3> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star disable"></li> </ul> <div class="price"><span>$20.00</span> $16.00</div> <a class="add-to-cart" href="">加入购物车</a> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="images/img-3.jpg"> <img class="pic-2" src="images/img-4.jpg"> </a> <span class="product-discount-label">-30%</span> <a class="product-like-icon" href="#"><i class="far fa-heart"></i></a> </div> <div class="product-content"> <h3 class="title"><a href="#">女式棉质上衣</a></h3> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> </ul> <div class="price"><span>$27.00</span> $18.00</div> <a class="add-to-cart" href="">加入购物车</a> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="images/img-5.jpg"> <img class="pic-2" src="images/img-6.jpg"> </a> <a class="product-like-icon" href="#"><i class="far fa-heart"></i></a> </div> <div class="product-content"> <h3 class="title"><a href="#">女式修身上衣</a></h3> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star disable"></li> <li class="fas fa-star disable"></li> </ul> <div class="price">$22.50</div> <a class="add-to-cart" href="">加入购物车</a> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="product-grid"> <div class="product-image"> <a href="#" class="image"> <img class="pic-1" src="images/img-7.jpg"> <img class="pic-2" src="images/img-8.jpg"> </a> <a class="product-like-icon" href="#"><i class="far fa-heart"></i></a> </div> <div class="product-content"> <h3 class="title"><a href="#">男子夹克</a></h3> <ul class="rating"> <li class="fas fa-star"></li> <li class="fas fa-star"></li> <li class="fas fa-star disable"></li> <li class="fas fa-star disable"></li> <li class="fas fa-star disable"></li> </ul> <div class="price">$26.30</div> <a class="add-to-cart" href="">加入购物车</a> </div> </div> </div> </div> </div>
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。