分类

<link rel="stylesheet" href="css/style.css">
<div class="main-container">
<div class="x x-top">
<div class="plus left plus-top-left"></div>
<div class="plus right plus-top-right"></div>
</div>
<div class="video">
<div class="colors">
<div class="color1 color"></div>
<div class="color2 color"></div>
<div class="color3 color"></div>
<div class="color4 color"></div>
<div class="color5 color"></div>
</div>
</div>
<div class="x x-bottom">
<div class="plus left plus-bottom-left"></div>
<div class="plus right plus-bottom-right"></div>
</div>
<!--second elements-->
<div class="bg">网格</div>
<div class="arrow arrow-top">
<div class="head"></div>
</div>
<div class="arrow arrow-bottom">
<div class="head2"></div>
</div>
<div class="big">我的项目</div>
<div class="plus plus-center plus1"></div>
<div class="plus plus-center plus2"></div>
<div class="plus plus-center plus3"></div>
<div class="plus plus-center plus4"></div>
<div class="center-square"></div>
<div class="top-text first-text">
<div class="this">THIS </div>
<div class="is">IS </div>
<div class="my">我的助手</div>
</div>
<div class="bottom-text first-text">
<div class="this">THIS </div>
<div class="is">IS </div>
<div class="my">我的助手</div>
</div>
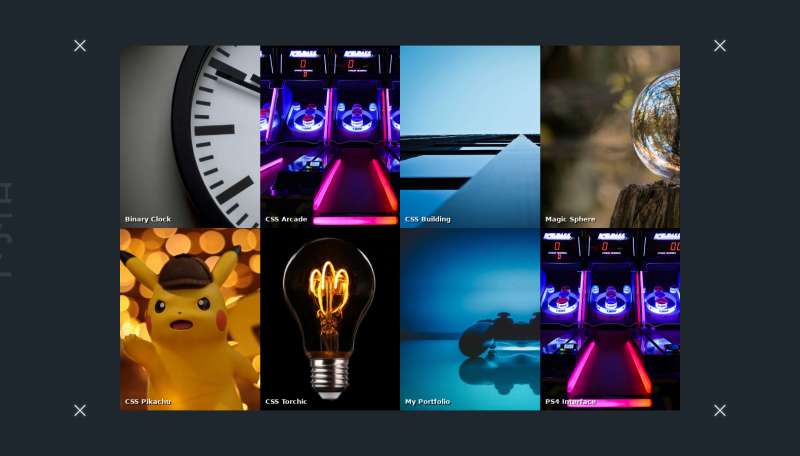
<div class="projects">
<div class="row row-first">
<a href="#"><div class="project binary"></div></a><a href="#"><div class="project arcade"></div></a><a href="#"><div class="project building"></div></a><a href="#"><div class="project ball"></div></a>
</div>
<div class="row row-second">
<a href="#"><div class="project pikachu"></div></a><a href="#"><div class="project torchic"></div></a><a href="#"><div class="project portfolio"></div></a><a href="#"><div class="project ps4"></div></a>
</div>
</div>
</div>
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。