分类

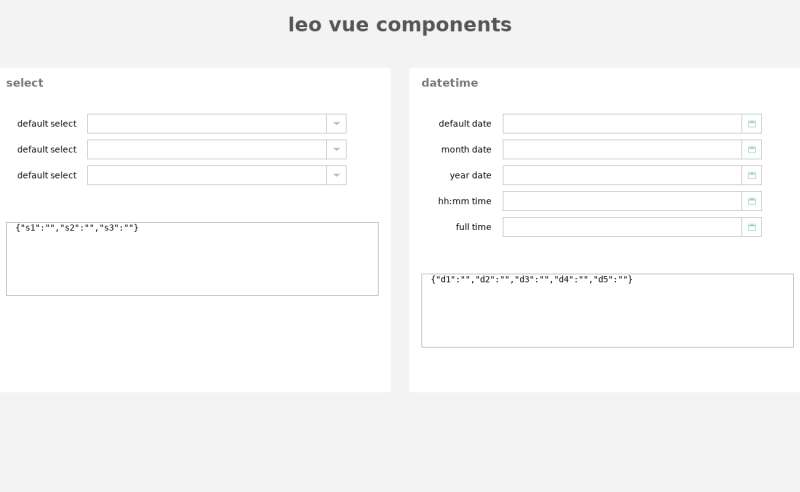
leo-select 下拉选择支持3中数据类型 liType 1:取对象数组的id,2:取值类型数组的值,3:取值类型数组的索引
leo-date 日期时间选择支持5中类型 dateType 1:年月日,2:年月,3:年,4:时-分,5:年月日时分
sel-key为数据对象,sel-val为数据对象的字段,数据双向绑定
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。