分类

<!--页面布局,可忽略!--> <link rel="stylesheet" type="text/css" href="css/m-base.css" /> <!--左侧导航样式--> <link rel="stylesheet" type="text/css" href="css/LeftNav.css"/>
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/LeftNav.js" type="text/javascript"></script>
<div class="left"></div>
<script>
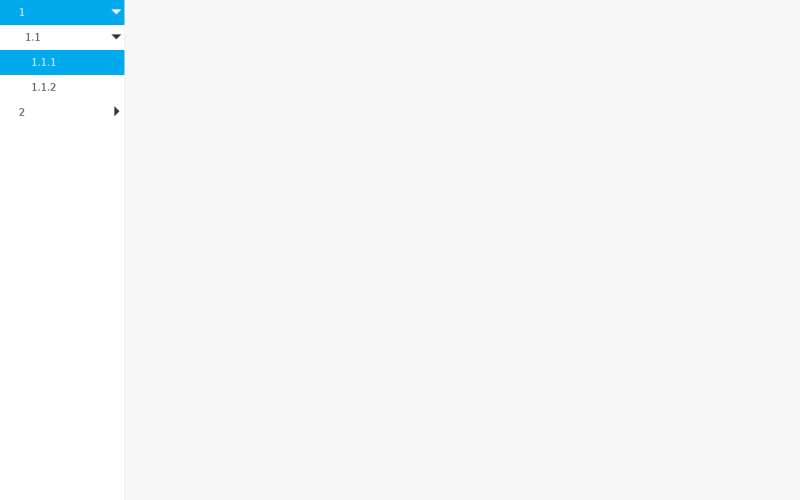
var menu = {
name: '', //名字
level:'0',
haschildren: true, //是否有子节点
url: '#', //url路径
isopen: false, //是否展开
children: [{ //子节点
name: '1',
level: '1',
haschildren: true,
url: '',
isopen: true,
children: [{
name: '1.1',
level: '2',
haschildren: true,
url: '',
isopen: true,
children: [{
name: '1.1.1',
level: '3',
haschildren: false,
url: '14-1.html',
isopen: true,
children: ''
}, {
name: '1.1.2',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}]
}]
}, {
name: '2',
level: '1',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.1',
level: '2',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.1.1',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}, {
name: '2.1.2',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}]
}, {
name: '2.2',
level: '2',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.2.1',
level: '3',
haschildren: false,
url: '#',
isopen: false,
children: ''
}, {
name: '2.2.2',
level: '3',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.2.2.1',
level: '4',
haschildren: true,
url: '#',
isopen: false,
children: [{
name: '2.2.2.1.1',
level: '5',
haschildren: false,
url: '#',
isopen: false,
children: ''
}],
}]
}]
}]
}]
}
//leftNav(menu)
$.leftNav(".left",menu);
</script>
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。