分类

1.数组内的数据既然都有索引值,那么我也新建一个数组,用索引值对应柱状图所指定范围进行push颜色
2.最新的项目很纠结,牵扯了渐变色,所以简单的单个颜色的方法不好使,所以在options在额外写了var 互不干扰却有着联系
<script type="text/javascript" src="echarts.common.min.js"></script>
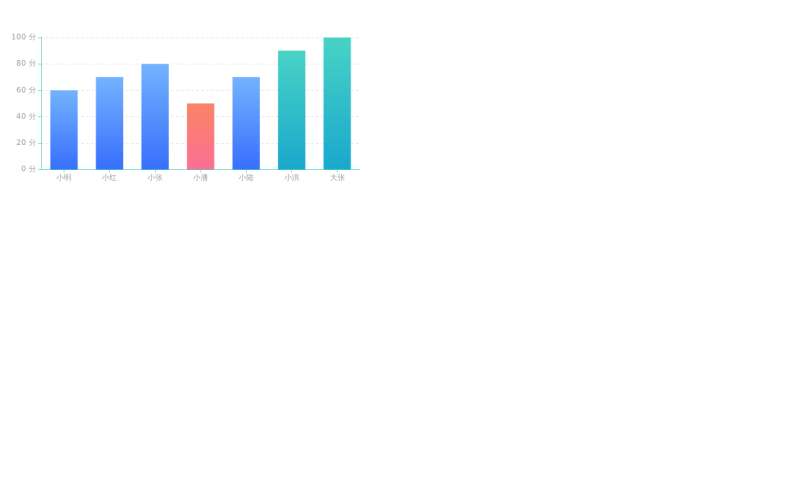
<div id="container" style=" width: 600px;height: 300px;"></div> var namedate = ['小明', '小红', '小张', '小潘', '小陆', '小洪', '大张']; var numdate = [60, 70, 80, 50, 70, 90, 100];
只需修改 namedate和numdate里面的参数即可使用。
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。