分类

<link href="css/style.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
<div class="aui-main">
<div class="aui-section-box">
<div class="aui-section-header">
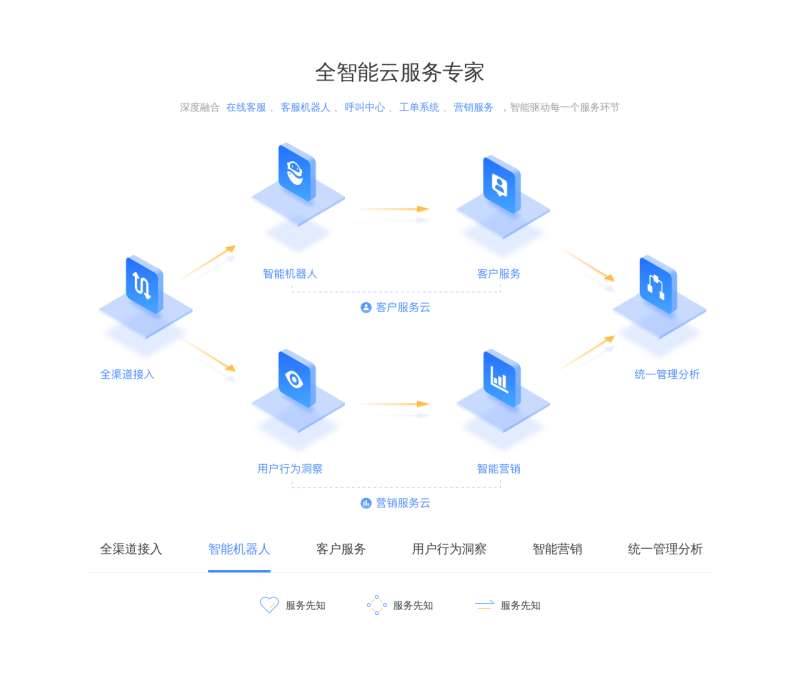
<p class="aui-section-header-title">全智能云服务专家</p>
<p class="aui-summary">
深度融合
<a href="#">在线客服</a>
<span class="aui-summary-tag">、</span>
<a href="#">客服机器人</a>
<span class="aui-summary-tag">、</span>
<a href="#">呼叫中心</a>
<span class="aui-summary-tag">、</span>
<a href="#">工单系统</a>
<span class="aui-summary-tag">、</span>
<a href="#">营销服务</a>
,智能驱动每一个服务环节
</p>
</div>
<div class="aui-section-body i-process">
<ul class="aui-section-list">
<li class="btn aui-section-list-item aui-section-list-item one">
<img class="obj" src="./images/icon001.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item two">
<img class="obj" src="./images/icon002.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item three">
<img class="obj" src="./images/icon003.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item four">
<img class="obj" src="./images/icon004.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item five">
<img class="obj" src="./images/icon005.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item six">
<img class="obj" src="./images/icon006.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
</ul>
</div>
<div class="aui-section-tab">
<div class="hd aui-section-list">
<ul>
<li class="on">全渠道接入</li>
<li>智能机器人</li>
<li>客户服务</li>
<li>用户行为洞察</li>
<li>智能营销</li>
<li>统一管理分析</li>
</ul>
</div>
<div class="bd aui-section-info">
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item001.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">移动App</p>
<p class="icon-text">iOS、Android</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item002.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">网页咨询</p>
<p class="icon-text">Web、Wap、H5</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item003.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">微信</p>
<p class="icon-text">公众号及小程序</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item004.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">呼叫中心</p>
<p class="icon-text">手机、电话</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item005.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">自定义消息接口</p>
<p class="icon-text">按企业需求接管消息</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item006.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">服务先知</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item007.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">服务先知</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item008.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">服务先知</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item009.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">智能分流</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item010.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">人机协作</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item011.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">语音识别</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item012.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">CRM对接</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item013.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">工单流转</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item015.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">访问统计</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item016.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">访问轨迹</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item017.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">访问名片</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item018.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">用户画像</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item019.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">关键环节营销</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item020.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">主动发起会话</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item021.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">客服管理</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item022.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">客户管理</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item023.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">数据分析</p>
</div>
</dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".aui-section-tab").slide({
effect: "fade",
autoPlay: true,
trigger: "mouseover",
delayTime: 500
});
$(function() {
$(".i-process .btn").eq(0).addClass("cur")
var LightNum = 0
, LightAuto = setInterval(function() {
LightNum++;
if (LightNum == $(".i-process .btn").length) {
LightNum = 0
}
$(".i-process .btn").eq(LightNum).addClass("cur").siblings().removeClass("cur")
}, 2500);
});
$(function() {
$('.banner-contorl li').on('click', function() {
var index = $(this).index();
change(index, 'ctrl');
});
});
</script>
1. 本站所有素材(未指定商用),仅限学习交流。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,请勿用于商业用途,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。
此作品是由17素材网签约用户上传,17素材网拥有版权;未经17素材网书面授权,请勿作他用。人物肖像,字体及音频如需商用需第三方额外授权;
17素材网尊重知识产权,如知识产权权利人认为平台内容涉嫌侵权,可通过邮件:3264130392@qq.com提出书面通知,我们将及时处理。
网站提供的党政主题相关内容(国旗、国徽、党徽...),目的在于配合国家政策宣传,仅限个人学习分享使用,禁止用于任何广告和商用目的。